Instapaper Revisited
今まで、テキスト整形サービスはReadabilityを使うことが多かったのだけれど、ひさしぶりにInstapaperを試してみたらよくなっていたので、しばらくこちらでやってみることにした。
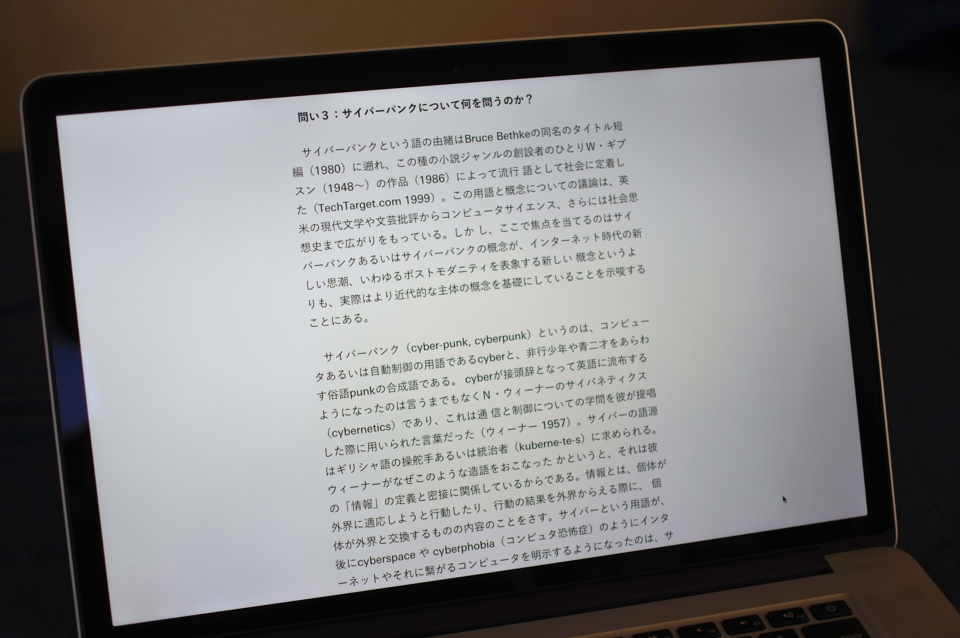
ただ、Chromeで全画面表示 (プレゼンテーションモード) にして読んでいたら、上部のバーが邪魔に感じたので、ユーザースタイルで通常時は表示されないようにしてみた。
#controlbar_container {
opacity: 0;
transition: 0.5s;
}
#controlbar_container:hover {
opacity: 1;
}
ついでに行間も変更。
#story {
line-height: 1.75;
}
#story p {
margin: 1.75em 0;
}
すると、画面にコンテンツ以外なにもない状態が予想以上に気持よくて、ちょっとでも読みにくいと思ったらガンガンInstapaperに突っこんで読むようになった。

フォントも指定変えて、Univers Next + 游ゴシック体にしてる。Retinaだと紙と遜色なくて満足度が高い。
あと、Vimiumを導入してるので、j連打で読み進められて、これも快適。ユーザースタイルの適用はStylishを使ってる。